Minimal setup with straightforward code
<html>
<body>
<div id="scenicElement">
<div data-height="50%" data-zoom="1.5" data-angle="0.3">
<img src="images/slide1/1.png" />
<img src="images/slide1/2.png" />
<img src="images/slide1/3.png" />
</div>
</div>
<script src="scenic.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded',
function () {
new Scenic(document.getElementById('scenicElement'));
});
</script>
</body>
</html>

6KB min+gzip. Can be integrated into any website
Works on any screen size
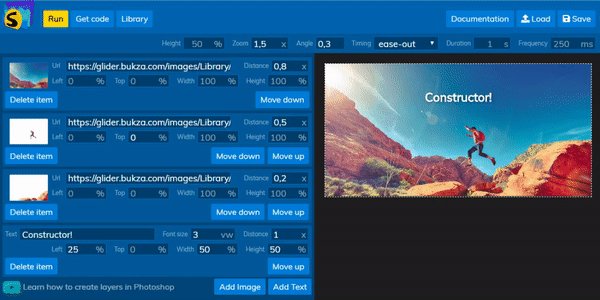
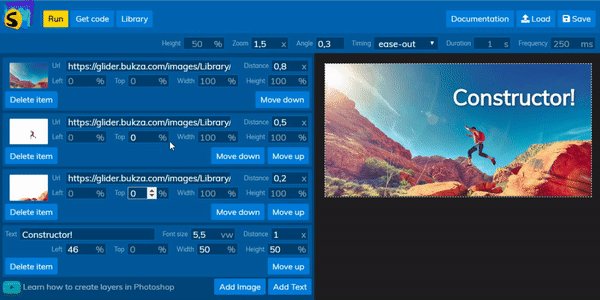
Visual Editor for constructing your own parallax effect.

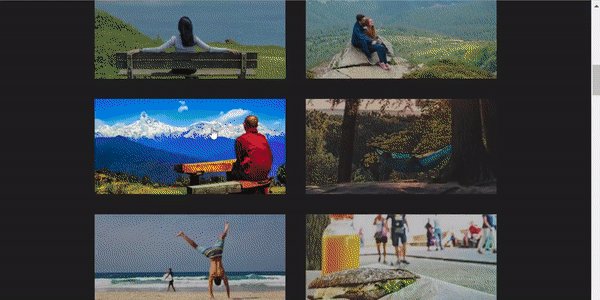
Some more examples



















